Firmy a spoločnosti zaoberajúce sa webovým dizajnom, alebo všeobecne tvorbou webových stránok, využívajú mnoho softvérov a aplikácii pre zjednodušenie a najmä urýchlenie práce. Dnes si predstavíme aplikáciu Figma, ktorá je jednou z najrevolučnejších aplikácií na úpravu grafického dizajnu používateľského rozhrania. Veľkou výhodou tejto aplikácie je fakt, že je možné ju používať zadarmo.

Práca s Figmou
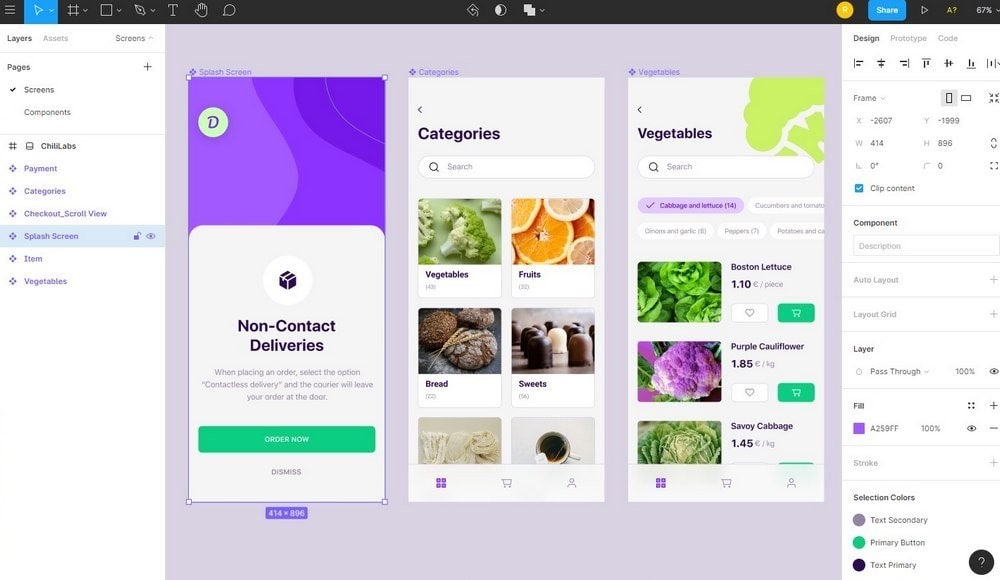
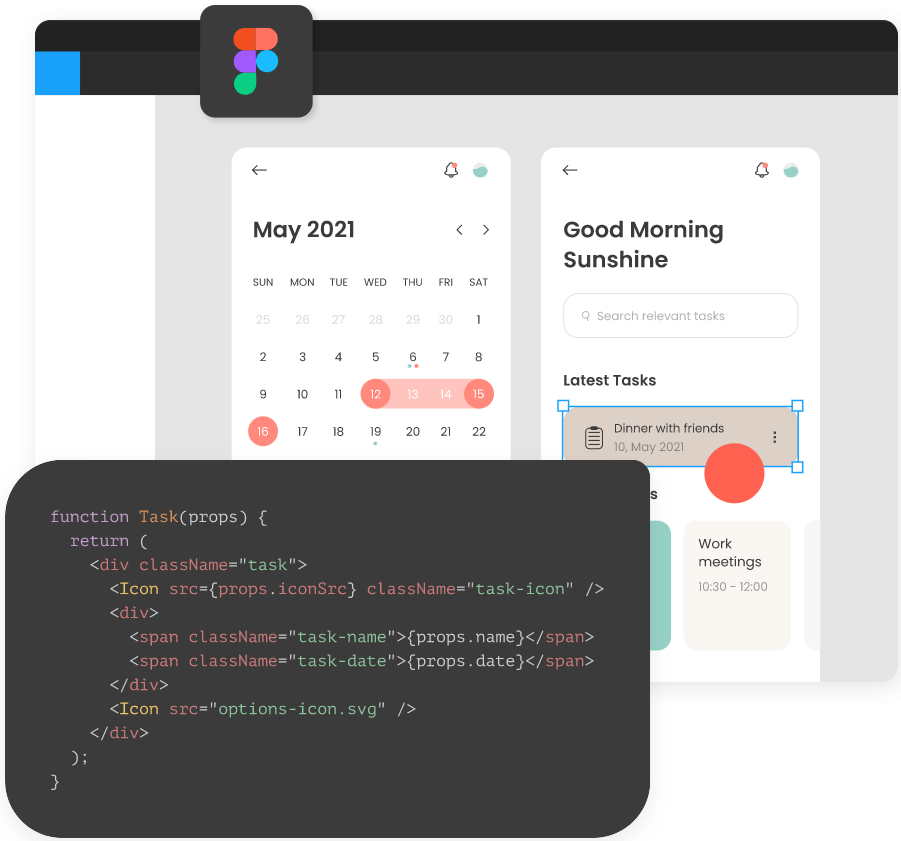
Figma je webová aplikácia, ktorá umožňuje návrh a úpravu grafiky používateľského rozhrania. Túto aplikáciu je možné použiť na vykonávanie všetkých druhov grafických dizajnových prác, návrh rozhraní mobilných aplikácií, prototypovanie návrhov, tvorbu príspevkov pre sociálne siete a všetko medzi tým.
Figma sa však zásadne líši od iných aplikácii, používaných pri tvorbe UX/UI dizajnu. Funguje priamo vo webovom prehliadači, čím odpadá potreba opätovného sťahovania alebo aktivovanie na rôznych zariadeniach. Ďalšou výhodou je veľkorysý bezplatný plán, ktorý umožňuje vytvoriť a uložiť 3 aktívne projekty naraz, čo je využiteľné najmä pri malých projektoch či experimentoch.
Figma a Anima
V niektorých prípadoch, firmy požadujú malé úpravy webových stránok, akou je napríklad zmena rozlíšenia. Pre tieto účely existuje taktiež bezplatný nástroj Anima, pomocou ktorého vieme vytvoriť prototypy a následne ich priamo preložiť do kódu. Vďaka Anime vieme premeniť statické prvky na interaktívne komponenty a to jednoduchým vložením videí či GIF-ov.

Pluginy
Pluginy pre Figmu poskytujú ďalšie nástroje pre UI dizajnérov a boli vytvorené komunitou pre uľahčenie práce či vylepšenie vzhľadu. Sú často využívané aj v iných aplikáciách. Nižšie si uvedieme tie najlepšie z ponúkaných pluginov.
Content reel
Jedná sa o plugin, ktorý poskytuje obsah zahŕňajúci avatary, textové reťazce, či ikony použiteľné pri návrhu dizajnu. Stačí si vybrať vrstvy v dizajnovom súbore a exportovať ich vo Figme. Následne si z tohto doplnku môžeme vybrať avatary, text a ďalšie elementy, ktoré chceme využiť v našom dizajne.
Unsplash
Unsplash je kolekciou takmer všetkých typov obrázkov s vysokým rozlíšením a je možné ich bez obáv použiť v danom dizajne. Pomocou vyhľadávacieho poľa môžeme vyhľadať konkrétny typ požiadavky na obrázok a taktiež je možné vykonať akúkoľvek manipulačnú prácu na obrázku, ktorý bol nasnímaný týmto pluginom.
Image Palette
Pomocou Image pallet môžeme vytvoriť pevnú farbu extrahovaním farieb z ľubovoľného obrázku vo Figme. Plugin určí 5 farieb pomocou tejto extrakcie.
Figma chat
Ako samotný názov uvádza, jedná sa o chatovaciu aplikáciu, pomocou ktorej je možná komunikácia s ľuďmi ohľadom samotného dizajnu. Taktiež je možné zdieľanie elementov dizajnu pre riešenie niektorých problémov, ktoré mohli vzniknúť.
Super Tidy
Pri návrhu dizajnu je veľmi dôležité zarovnanie, pretože potrebujeme presné zosúladenie rôznych prvkov. Super Tidy je práve jedným z pluginov, ktorý ponúka veľmi rýchle zarovnanie nášho dizajnového prvku na základe ich distribúcie na plátne, a taktiež pomenuje prvky v poradí podľa polohy alebo rozloženia.
Able
Plugin Able je posledný, ktorý si v tomto blogu predstavíme. Jedná sa o doplnok pre automatické porovnávanie kontrastu zvolenej vrstvy a poskytuje informácie o farebnom rozdiele pre správny pracovný tok samotného dizajnu.
Záver
Pre správny dizajn aplikácii, či webových stránok je veľmi dôležité ovládať základy a vedieť využívať všetky možné ponúkané doplnky, či nástroje. Rovnako dôležité je vedieť navrhnúť správne rozloženie či kontrast farieb.
Jednou zo služieb spoločnosti ITAPS je vizuálny návrh softvérového riešenia.
Po úvodnej konzultácii a definícii predstáv a parametrov, ktoré by mal takýto návrh spĺňať navrhneme pre klienta riešenie na mieru tak, aby finálne riešenie bolo presne podľa potrieb a určených pravidiel.
V prípade záujmu nás kontaktujte na obchod@itaps.sk alebo prostredníctvom kontaktného formuláru.
Autor: Katarína Gajdošíková
Kontakt: katarina.gajdosikova@itaps.sk
Zdroje:
https://www.theme-junkie.com/what-is-figma/
https://www.freecodecamp.org/news/figma-crash-course/